<div class="card">
<div class="card-body card-content">
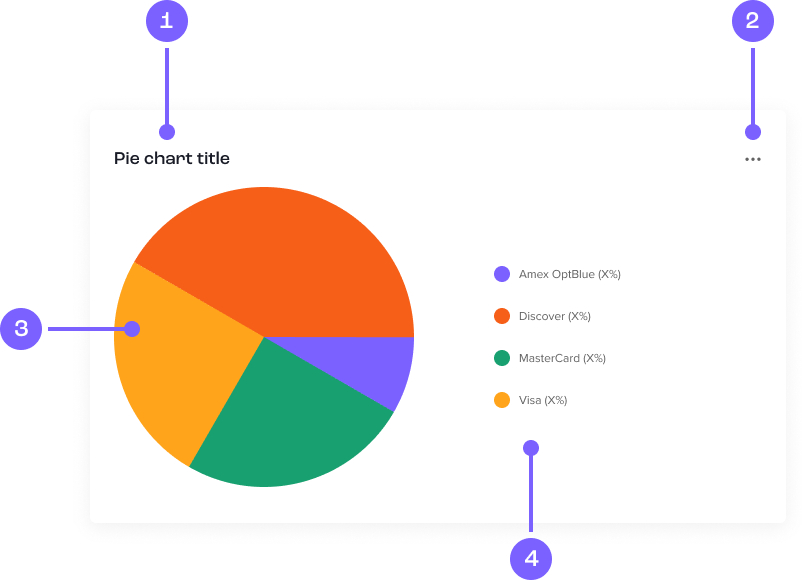
<div id="chart">
</div>
</div>
<div class="card-spinner">
<img class="loading-indicator" src="assets/spinner.png" alt="Loading indicator">
</div>
</div>
<div class="card">
<div class="card-body card-content">
<div id="donut-chart">
</div>
</div>
<div class="card-spinner">
<img class="loading-indicator" src="assets/spinner.png" alt="Loading indicator">
</div>
</div>
<!-- Include link to script below to call ApexCharts -->
<script src="https://cdn.jsdelivr.net/npm/apexcharts"></script>
var options = {
series: [44, 55, 13, 43],
chart: {
height: 450,
type: 'pie',
toolbar:{
show: true,
tools: {
download: '<svg
xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512"><path d="M336 256C336 229.5 357.5 208 384 208C410.5 208 432 229.5 432 256C432 282.5 410.5 304 384 304C357.5 304 336 282.5 336 256zM176 256C176 229.5 197.5 208 224 208C250.5 208 272 229.5 272 256C272 282.5 250.5 304 224 304C197.5 304 176 282.5 176 256zM112 256C112 282.5 90.51 304 64 304C37.49 304 16 282.5 16 256C16 229.5 37.49 208 64 208C90.51 208 112 229.5 112 256z"/></svg>'
},
},
},
dataLabels: {
enabled: false
},
labels: ['Team A', 'Team B', 'Team C', 'Team D'],
responsive: [{
breakpoint: 480,
options: {
chart: {
width: 320
},
legend: {
position: 'bottom'
}
}
}],
title: {
text: 'Example title'
},
legend: {
position: 'bottom',
horizontalAlign: 'center'
},
stroke: {
show: false
},
plotOptions: {
pie: {
expandOnClick: false,
}
},
tooltip: {
enabled: true,
custom: function ({ series, seriesIndex, dataPointIndex, w }) {
let total = 0; for (let x of series) { total += x; } let selected = series[seriesIndex]
return w.config.labels[seriesIndex] +
": " + selected + "(" + (selected / total * 100).toFixed(2) + "%)"; }
},
colors: ['#7B61FF', '#F65F18', '#19A070', '#FFA41B']
};
var options2 = {
series: [44, 55, 41, 17],
chart: {
height:450,
type: 'donut',
toolbar:{
show: true,
tools: {
download: '<svg
xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512"><path d="M336 256C336 229.5 357.5 208 384 208C410.5 208 432 229.5 432 256C432 282.5 410.5 304 384 304C357.5 304 336 282.5 336 256zM176 256C176 229.5 197.5 208 224 208C250.5 208 272 229.5 272 256C272 282.5 250.5 304 224 304C197.5 304 176 282.5 176 256zM112 256C112 282.5 90.51 304 64 304C37.49 304 16 282.5 16 256C16 229.5 37.49 208 64 208C90.51 208 112 229.5 112 256z"/></svg>'
},
},
},
dataLabels: {
enabled: false
},
labels: ['Team A', 'Team B', 'Team C', 'Team D'],
responsive: [{
breakpoint: 480,
options: {
chart: {
width: 320
},
legend: {
position: 'bottom'
}
}
}],
title: {
text: 'Example title'
},
legend: {
position: 'bottom',
horizontalAlign: 'center'
},
stroke: {
show: false
},
plotOptions: {
pie: {
expandOnClick: false
}
},
tooltip: {
enabled: true,
custom: function ({ series, seriesIndex, dataPointIndex, w }) {
let total = 0; for (let x of series) { total += x; } let selected = series[seriesIndex]
return w.config.labels[seriesIndex] +
": " + selected + "(" + (selected / total * 100).toFixed(2) + "%)"; }
},
colors: ['#7B61FF', '#F65F18', '#19A070', '#FFA41B']
};
var chart = new ApexCharts(document.querySelector("#chart"), options);
chart.render();
var chart = new ApexCharts(document.querySelector("#donut-chart"), options2);
chart.render();