Cards
A card is used to give a concise view of information. Users can interact with the card to complete an action or as an entry point to look at a feature in more detail.
Anatomy

- Title / Icon
- Subheading
- Body
- Card
Example
Coded example (with icon)
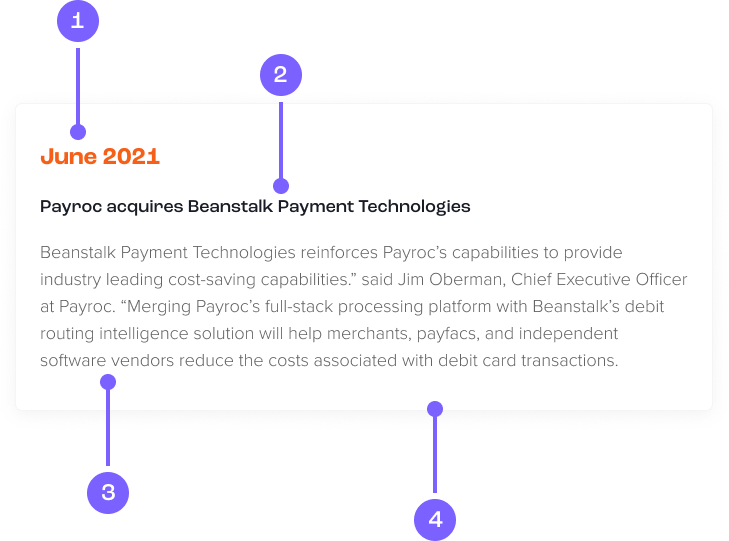
Card example
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Code snippet (with icon)
Figma prototype
Usage guide
Dos and don'ts
When you want to highlight pieces of information. Helps create a scalable, responsive layouts.
Should only contain a few pieces of content with the focus on the key metrics.
Don’t overload a card with information. Keep it brief with actions to enable a user to go to another level of the feature to complete more complex tasks.