Buttons
A user clicks on a button to complete an action.
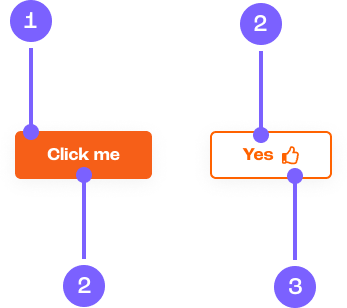
Anatomy

- Button
- Label
- Icon
Example
Coded example (individual buttons)
Code snippet (individual buttons)
Coded example (button group)
Code snippet (individual buttons)
Figma prototype
Usage guide
Dos and don'ts
To prompt a user to take an action. Like a call to action or search a website.
If you need to use two buttons together. Use the button group to get the dimensions and spacing correct.
Use the correct hierarchy. Follow the rules on when to use primary and secondary buttons.
In applications if you have several actions in a page don't use all primary buttons. Use secondary buttons to give the actions equal importance to the user.
Use icons that are not already created in buttons.
A secondary or tertiary action get a button over a primary action.