Badges
Use badges to highlight individual words and provide additional information.
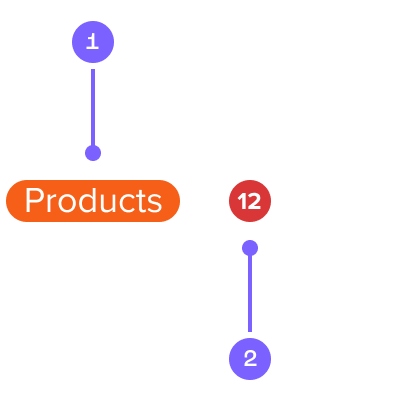
Anatomy

- Badge with text
- Badge with number
Example
Coded example
Primary Secondary Success Danger Warning InfoCode snippet
Figma prototype
Usage guide
Dos and don'ts
Only use them where necessary.
Try to use one word to make the badge clear. For example "ON" or "OFF".
Use colours to add extra meaning.
Use as a notification.
Use too long a sentence.
Use colours that are not already defined.